HTML5 input types
It is a rare day at work when I don’t do anything related to forms. Be it creating forms from scratch, modifying existing forms, handling user interaction with them, whatever. I work with forms a lot. So that’s why one of the things in HTML5 I’m looking forward to the most is the overhaul of the elements and attributes used to create forms.
Among other form-related things, HTML5 adds a whole bunch of new values for the input element’s type attribute:
searchtelurlemaildatetimedatemonthweektimedatetime-localnumberrangecolor
That’s a lot of useful form controls you can create. Browser support isn’t all the way there yet of course, but some browsers do something useful with several of these input types. I’ve made a very simple test page for HTML5 input types so you can check which of them your browser handles.
To round this off, here are a few screenshots of the new input controls in browsers that support them.
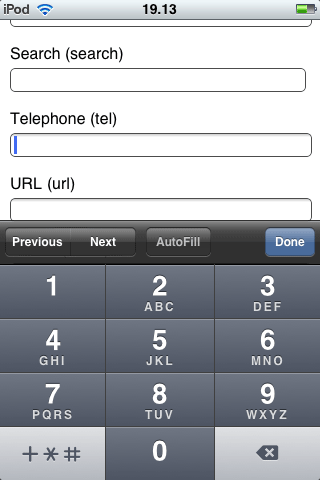
<input type="tel"> in Safari on iPhone/iPod Touch:

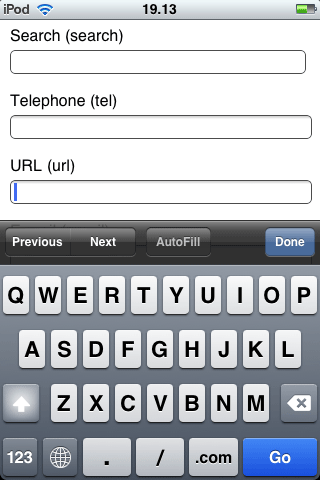
<input type="url"> in Safari on iPhone/iPod Touch:

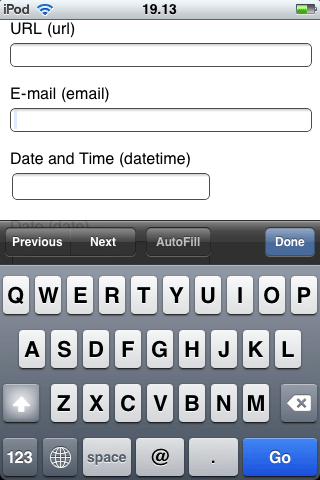
<input type="email"> in Safari on iPhone/iPod Touch:

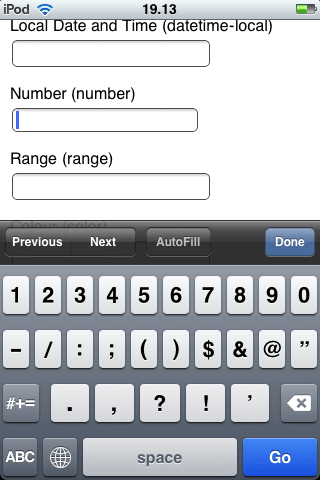
<input type="number"> in Safari on iPhone/iPod Touch:

<input type="search"> in Safari 4.0.5 on Mac OS X:

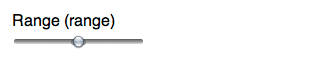
<input type="range"> in Safari 4.0.5 on Mac OS X:

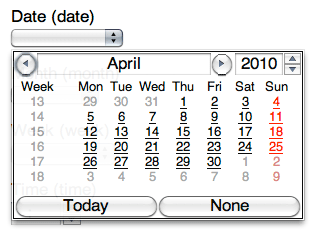
<input type="date"> in Opera 10.10 on Mac OS X:

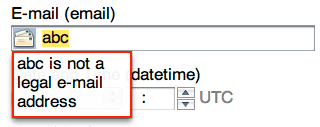
<input type="email"> in Opera 10.10 on Mac OS X:

An interesting note is that on the iPhone/iPod Touch, the main difference between input types like text, number, url, tel, and email is how the on-screen keyboard changes to display the characters you are most likely to enter.
I’m very much looking forward to the day when all major browsers have full and consistent support for HTML5 input types. Unfortunately that isn’t likely to happen for many years, so until then I guess we’re stuck with the hackish JavaScript workarounds we use today for things like sliders and datepickers.
- Previous post: Using the lang attribute makes a difference
- Next post: Web Inspector adds Timeline and Audits panels