New CSS properties in Safari
It seems like the Safari team has been pretty busy implementing new CSS properties lately. First out is text-stroke, a new (and non-standard, so not for real-world use) CSS property that can be used to control the fill and stroke colours as well as the stroke width of text. A description and a couple of examples are available in Introducing Text-Stroke.
Next is support for the CSS 3 box-shadow property, which lets you apply a drop shadow to a box. It uses the same syntax as text-shadow, which Safari has supported for a long time. More on that in Box Shadow.
And the last one (for now) is CSS3 Multi-Column Support, which lets you specify a number of columns that a block will be divided into. Note that Mozilla and Firefox have supported Multi-column layout for some time.
Here are some examples (which you will need a recent WebKit nightly build to see—sorry non-Mac users). Please excuse the inline, invalid CSS:
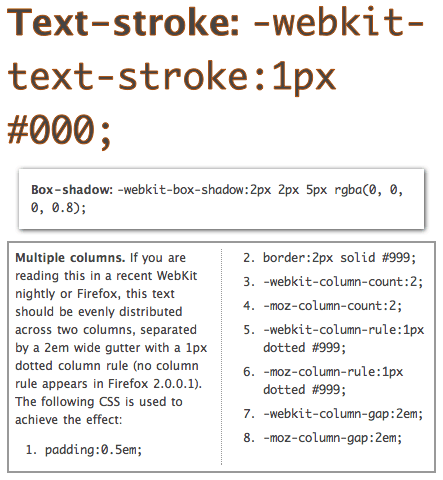
Text-stroke: -webkit-text-stroke:1px #000;
Box-shadow: -webkit-box-shadow:2px 2px 5px rgba(0, 0, 0, 0.8);
Multiple columns. If you are reading this in a recent WebKit nightly or Firefox, this text should be evenly distributed across two columns, separated by a 2em wide gutter with a 1px dotted column rule (no column rule appears in Firefox 2.0.0.1). The following CSS is used to achieve the effect:
padding:0.5em;border:2px solid #999;-webkit-column-count:2;-moz-column-count:2;-webkit-column-rule:1px dotted #999;-moz-column-rule:1px dotted #999;-webkit-column-gap:2em;-moz-column-gap:2em;
And for those of you who do not have a Mac or are using an older version of Mac OS X, here is a screenshot:

- Previous post: Seven accessibility mistakes you don’t want to make
- Next post: Browser testing CSS and JavaScript