Styling form controls with CSS, revisited
Over two years ago, in September 2004, I posted an article called Styling form controls. My intention with that article (and its follow-up, Styling even more form controls) was to show that attempting to use CSS to make form controls look similar across browsers and operating systems in an exercise in futility. It simply cannot be done.
Since discussions about applying CSS to form controls continuously crop up, new versions of browsers and operating systems, and entirely new browsers have been released since September 2004, it was time for an update. In addition to that, my original articles did not include all types of form controls.
Because of all this I spent way too much time creating a total of 224 screenshots showing the effects of various CSS rules applied to form controls. The screenshots are taken from 8 browsers on 4 operating systems, for a total of 14 different browser + OS combinations.
I have created a demo page for each type of form control:
- Buttons (
buttonelements) - Checkboxes
- Disabled form controls
- Fieldsets
- File select controls
- Legends
- Radio buttons
- Multiple selection menus
- Multiple selection menus with option groups
- Multiple selection menu options
- Single selection menus
- Single selection menus with option groups
- Single selection menu options
- Submit buttons
- Multiple line text input controls (
textareaelements) - Single line text input controls
Each page contains screenshots from each of the tested platforms, as well as a set of styled form controls that you can use to check the results in browsers that I did not include. If I had unlimited time I could have included many more browser + OS combinations, but this took way longer than I anticipated anyway, so I had to draw the line somewhere.
As you may already have noted, there are no screenshots from Windows Vista. The reason is very simple: I do not have, and have no intention of investing in, a copy of it. I have no idea if form controls look any different in Vista than they do in XP. If they do, and somebody with a copy of Vista and some time to spare feels like taking a set of screenshots and sending them to me, I would appreciate it.
So what does this experiment show? Like I already stated, it shows that using CSS to style form controls to look exactly the same across browsers and platforms is impossible. It also shows that most browsers ignore many CSS properties when they are applied to form controls. In my opinion that is a good thing. Users generally expect form controls to look a certain way, so the styling of form controls is something best left to the browser and/or operating system. In fact, the current Working Draft of the CSS 2.1 Specification (3.2 UA Conformance) notes that browsers do not have to apply CSS to form controls:
CSS 2.1 does not define which properties apply to form controls and frames, or how CSS can be used to style them. User agents may apply CSS properties to these elements. Authors are recommended to treat such support as experimental. A future level of CSS may specify this further.
In other words, don’t blame the browsers for the inconsistent results.
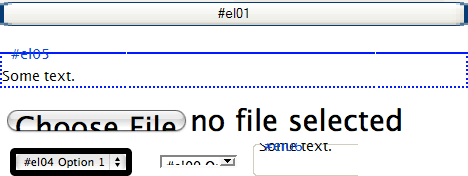
Here are a few of my favourite weird effects that applying CSS to form controls can have:

Of course this issue is not black or white. Some light and sensible styling can increase the usability and accessibility of forms. But if you choose to apply some style to your form controls, use common sense, be careful, and check the results in as many browsers as you can lay your hands on. You want to make sure your styling attempts do not make your forms hard or impossible to use.
- Previous post: Internet Explorer and the CSS box model
- Next post: Apple iPhone is cool, but where is my keypad?